January 7, 2017 boilerplate github javascript react redux web application development web development
When I started learning React Redux and creating side projects with it, I found it very hard to find a minimal starter/boilerplate package to start with. Picking and learning new tools can be difficult, especially in the current JavaScript ecosystem. The big reason to why I had trouble finding a starter was because a lot of the starter packages had a lot of boilerplate code that I did not want. I was looking for a pure front end application with routing and an API call that I could use as reference or as an example.
Simple React Redux Starter/Boilerplate. With ES6, Webpack, Router, Dev Tools, Axios, Thunk
Table of Contents
- Overview
- Why Should You Use This Starter Boilerplate?
- How Does This Fit Into Your Solution?
- Getting Started
- Project File Structure
- Technologies
- Technologies Overview
- FAQ
Overview
A simple React Redux starter recipe that includes an API call to retrieve a list of countries and displays the data in a table. The starter includes a navigation bar with a home route and an about route, and an animated loading spinner for asynchronous functions.

Production View
GitHub Link to Starter: https://github.com/xphong/simple-react-redux-starter
Demo: https://xphong.github.io/simple-react-redux-starter/
Example project using this starter: https://github.com/xphong/marvel-app
Why Should You Use This Starter Boilerplate?
The main purpose of this package is to create a simple, minimal recipe for a front-end application starter with modern technologies. The objective is to save time when creating new applications and to minimize tooling choices within the modern ecosystem in order to get you up and running quickly. You can take a look at the technologies being used here.
How Does This Fit Into Your Solution?
This React Redux starter can fit into your solution by being used for quickly prototyping a front end application.
This starter can also be used as a decoupled web client that can be integrated with any back-end. An example, for my marvel app that searches the Marvel database for the characters using the Marvel API and shows the power levels of popular Marvel characters, I used this starter along with a Node.js server backend and Mongo Database.
Getting Started
Clone the repository https://github.com/xphong/simple-react-redux-starter:
git clone https://github.com/xphong/simple-react-redux-starter.git
Dependencies
Install Node: https://nodejs.org/en/
Install required dependencies:
npm install yarn -g yarn
Current versions at time of creation:
- Node v6.9.1
- NPM v4.0.2
Scripts
-
Run development server (localhost:3000):
npm run dev -
Run production server (localhost:3000):
npm run prod -
Deploy production build (into /dist folder):
npm run build-
Creates a
bundle.jsandbundle.js.mapfile -
Copy the
/index.htmlinto the root directory on the server and thebundle.jsandbundle.js.mapfile into/staticdirectory on the server
-
Creates a
Project File Structure
├── README.md
├── index.html
├── package.json
├── server.js
├── webpack.config.dev.js
├── webpack.config.prod.js
├── yarn.lock
├── src/
| ├── actions
| | ├── CountriesActions.js
| ├── components
| | ├── Countries.js
| | ├── Country.js
| | ├── Navbar.js
| | └── Spinner.js
| ├── constants
| | └── ActionTypes.js
| ├── containers
| | ├── About.js
| | ├── App.js
| | ├── Countries.js
| | └── DevTools.js
| ├── reducers
| | ├── countries.js
| | └── index.js
| ├── store
| | ├── configureStore.dev.js
| | ├── configureStore.prod.js
| | └── configureStore.js
| ├── styles
| | └── main.scss
| ├── index.js
| ├── routes.js
├── .babelrc
├── .eslintignore
├── .eslintrc
└── .gitignoreTechnologies
Technologies Overview
React
React is a a JavaScript library for building user interfaces.
More information: https://facebook.github.io/react
Redux
Redux is a predictable state container for JavaScript apps. Redux architecture evolves the ideas of Flux and revolves around a strict unidirectional data flow.
More information: http://redux.js.org/
Flux data flow:
Redux data flow:

ECMAScript 2015 / ES6
ECMAScript 2015 is an ECMAScript standard that was ratified in June 2015. Babel is a compiler that transforms your ES2015 code into JavaScript so that the browser can read it.
More information: http://babeljs.io/
Webpack
Webpack is a module bundler which compacts your JavaScript files into separate modules allowing module loading throughout your application.
More information: http://webpack.github.io/docs/what-is-webpack.html
Yarn
Yarn is a dependency manager built on top of npm allowing for consistent and reliable versioning using a lockfile.
More information: https://yarnpkg.com/
React Router
React Router handles the routing, keeping your UI in sync with the URL.
More information: https://github.com/ReactTraining/react-router
This starter currently uses hashHistory to bypass configuring a server to get the application up and running. However, if you do have a server, it is recommended to use browserHistory for cleaner URLs and support for server-side rendering.
More information on React Router’s history: https://github.com/ReactTraining/react-router/blob/master/docs/guides/Histories.md
Redux Dev Tools
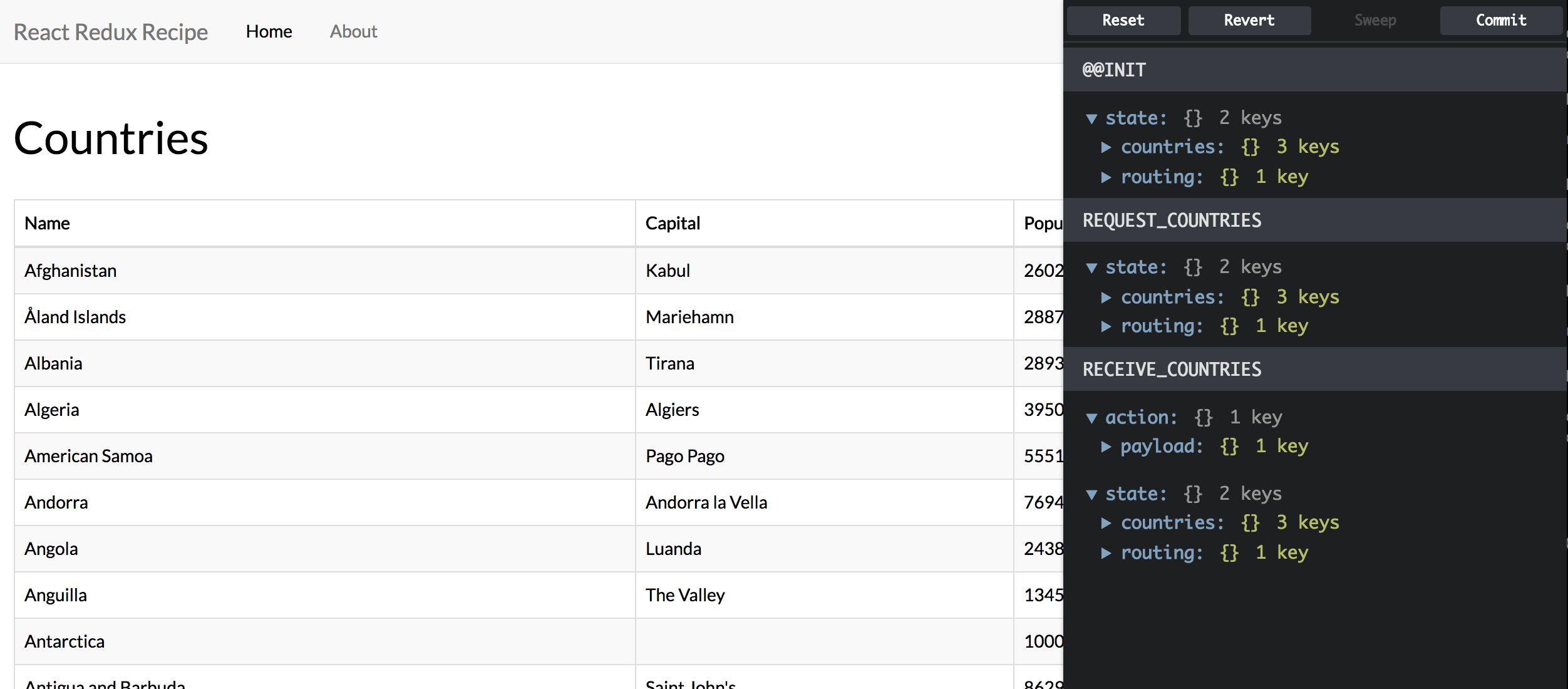
Redux Dev Tools is a development environment tool that aids in helping with the Redux workflow. Redux dev tools allows developers to inspect every state and action, in addition to “time-traveling” by going back and cancelling actions.

Development View with Dev Tools
More information: https://github.com/gaearon/redux-devtools
