Architech
Description
December 2014 - December 2016
Technologies: JavaScript, AngularJS, ReactJS, Node.js, Java
Architech is a software consulting firm with a focus on mid to large sized enterprise projects. Clients include Rogers, Wind, Telus, LoyaltyOne, and many more.
I worked on multiple projects using diverse technologies such as HTML/CSS, AngularJS, ReactJS, and Node.js. Other technologies include Java, Git, Atlassian tools, Bootstrap with Sass/LESS, D3.js, WebSockets, Grunt/Gulp, Karma/Jasmine/Mocha and other various Front End Development tools.
Projects were built by working closely with teams of designers, developers, and a project manager in an agile team environment. Implementing projects with clean, scalable, testable, and maintainable code.
Major projects consisted of production websites/applications, front end prototypes, minimum viable products, and proof of concepts. Production projects included using best practices such as Agile Software Development with a focus on user experience. Innovative prototypes and proof of concepts used IoT technologies such as motion sensors, Microsoft Kinect, heatmaps, and beacons.
Major Projects
Sport Chek Interactive Gesture Video Wall
A prototype for Sport Chek’s Video Wall within 2 weeks which led to a full on project.
Contribution:
- Led the front end component and architecture of the project
- Flew to Vancouver to set up and demo the application for the client
Technologies:
- HTML/CSS with Bootstrap (Sass)
- jQuery with Handlebars.js
- AngularJS
- WebSockets
- Kinect
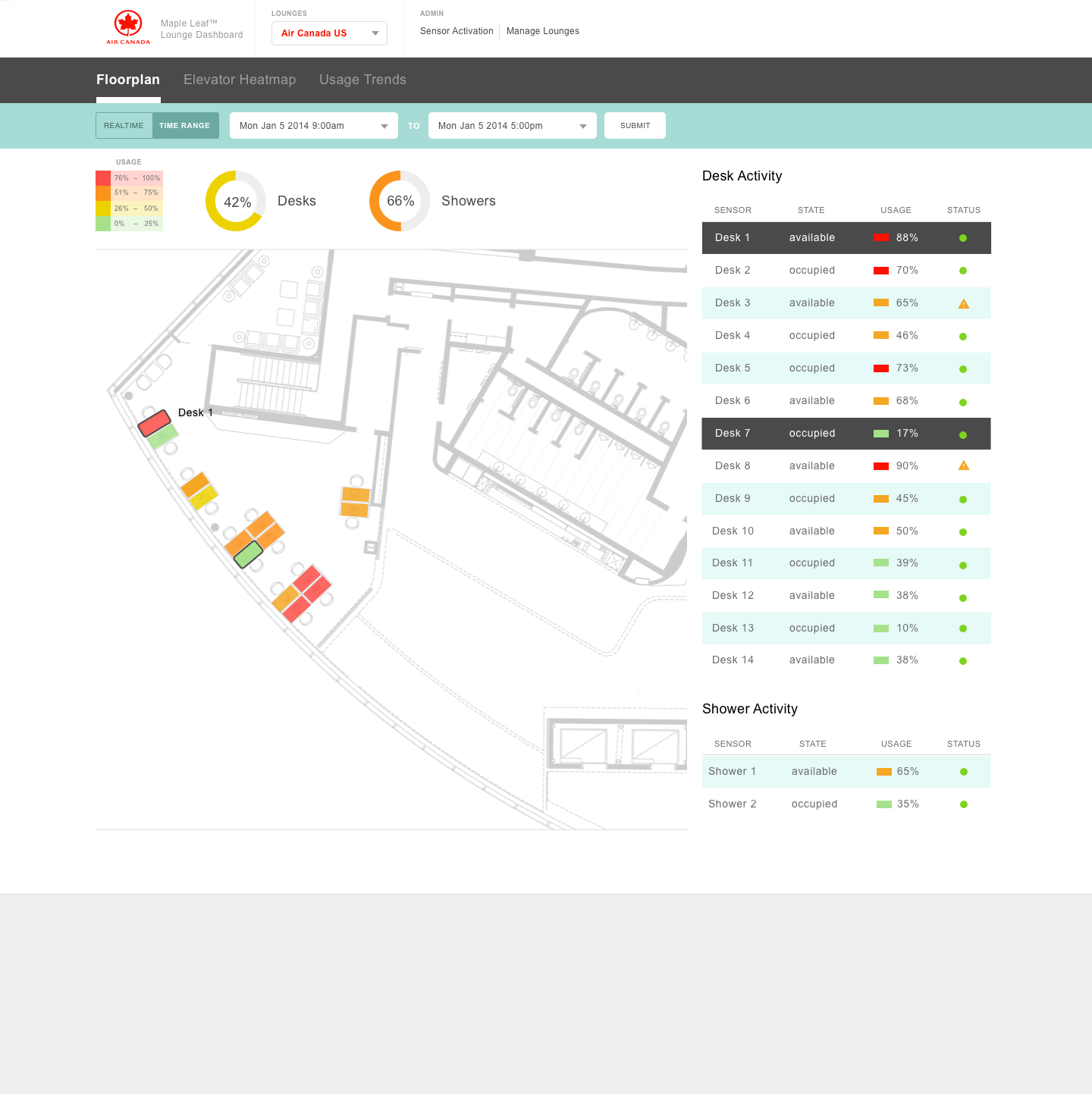
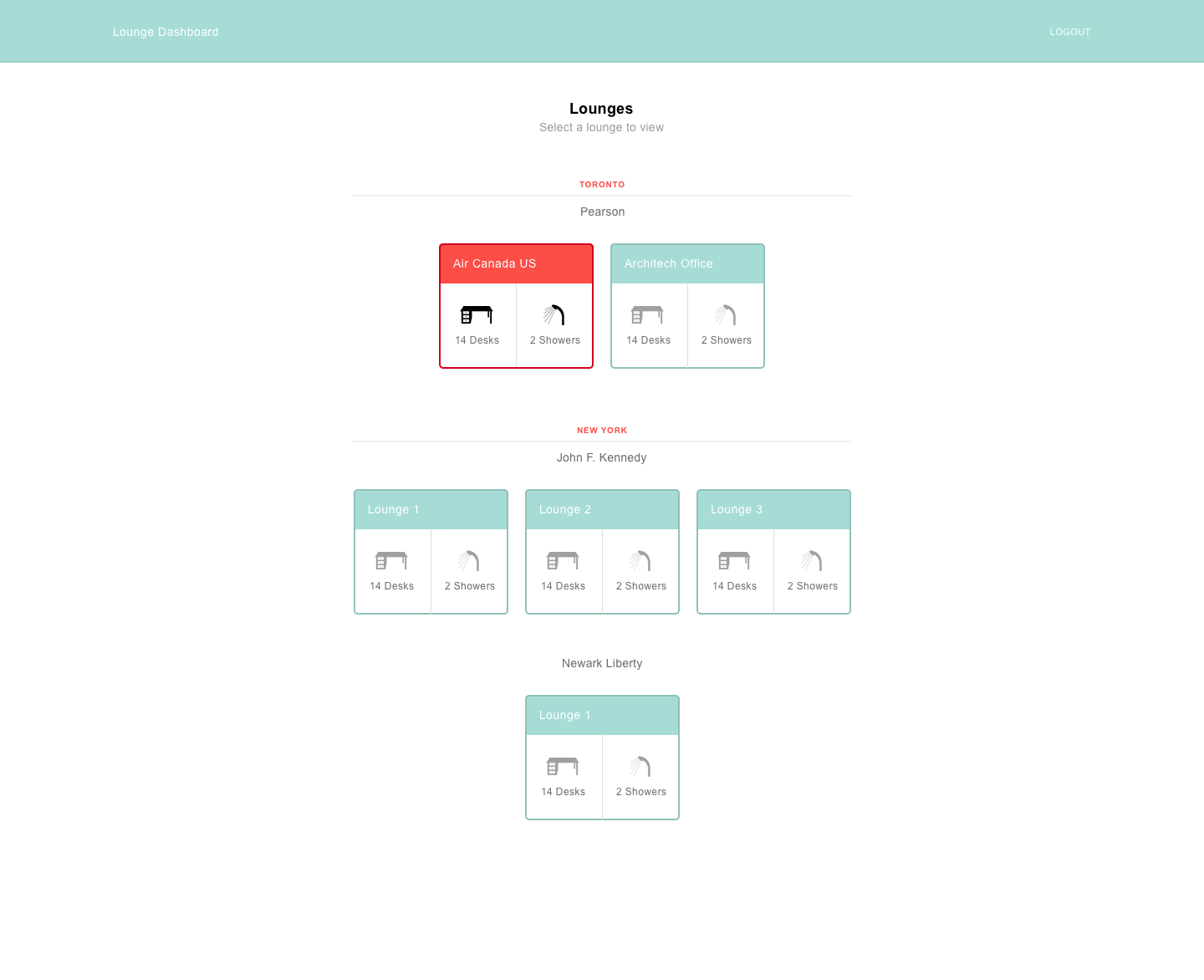
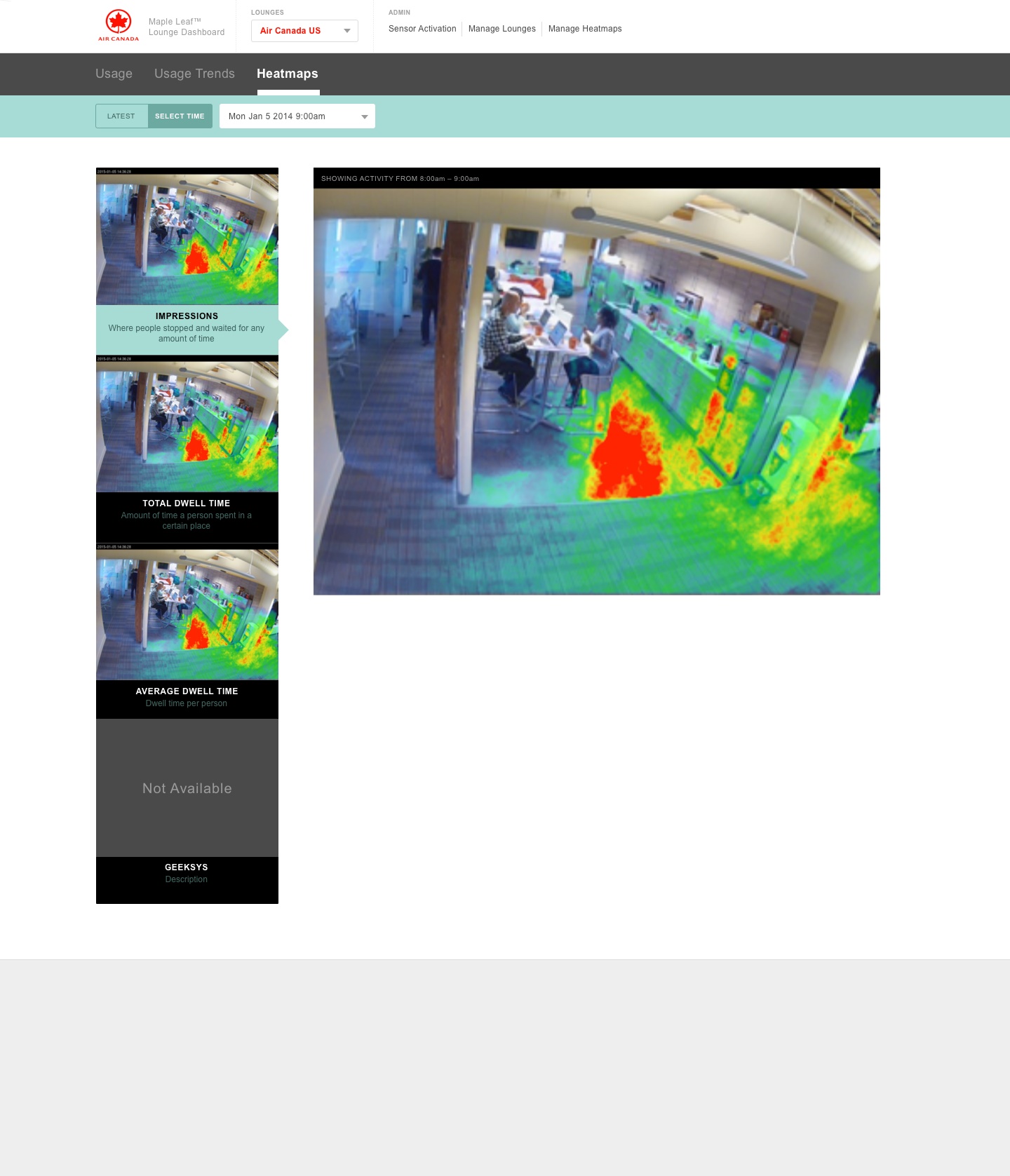
Air Canada Lounge Sensor Tracking
Proof of concept using motion sensor and heatmap tracking inside Air Canada’s Maple Leaf Lounges. Used to determine which area and which desks are being occupied the most.
Won Microsoft Impact Award for IoT Innovation - 2016
Contribution:
- Proposed stack to use and led the front end aspect
- Recommended and implemented a front end unit testing plan
- Worked closely with UX Designer and Project Manager to determine business rules and pages to build out
Technologies:
- HTML/CSS with Bootstrap (Sass)
- AngularJS, Grunt, npm, bower
- D3.js Charts
- Lodash, Moment
- Karma/Jasmine Unit Tests
- JHipster (AngularJS + Spring Boot)
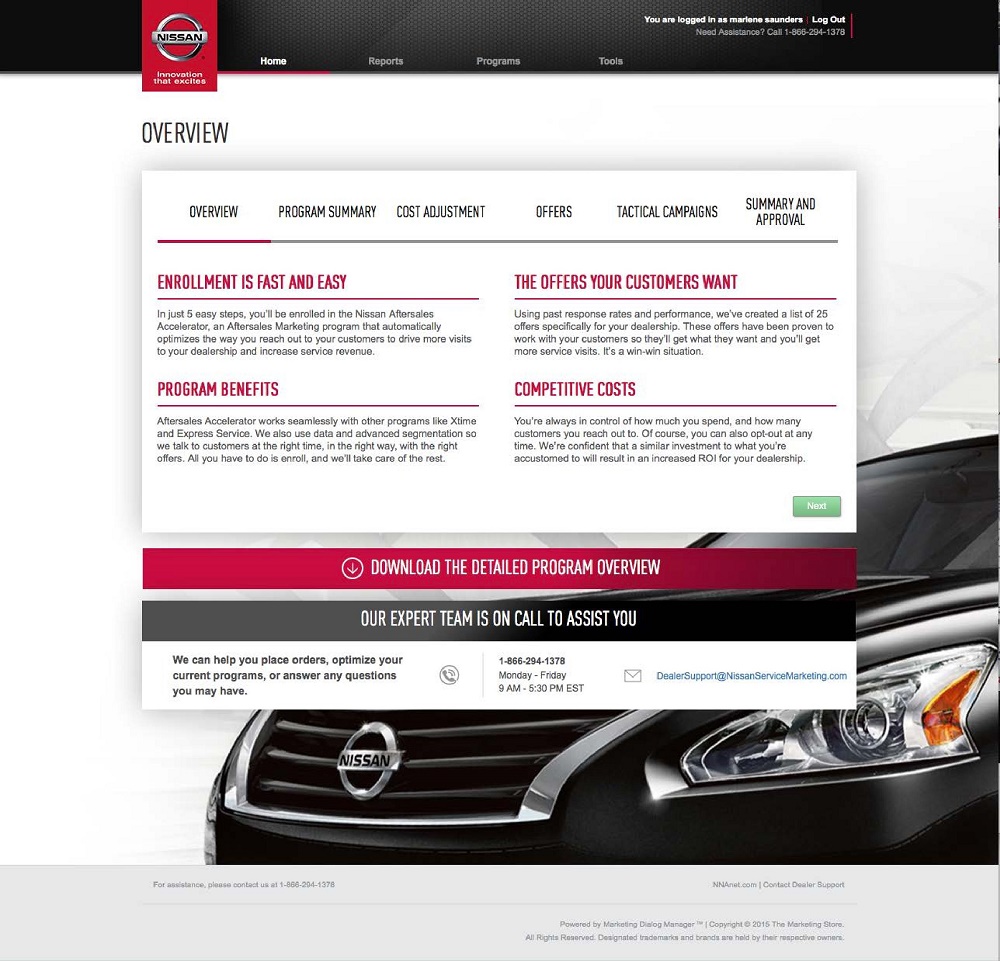
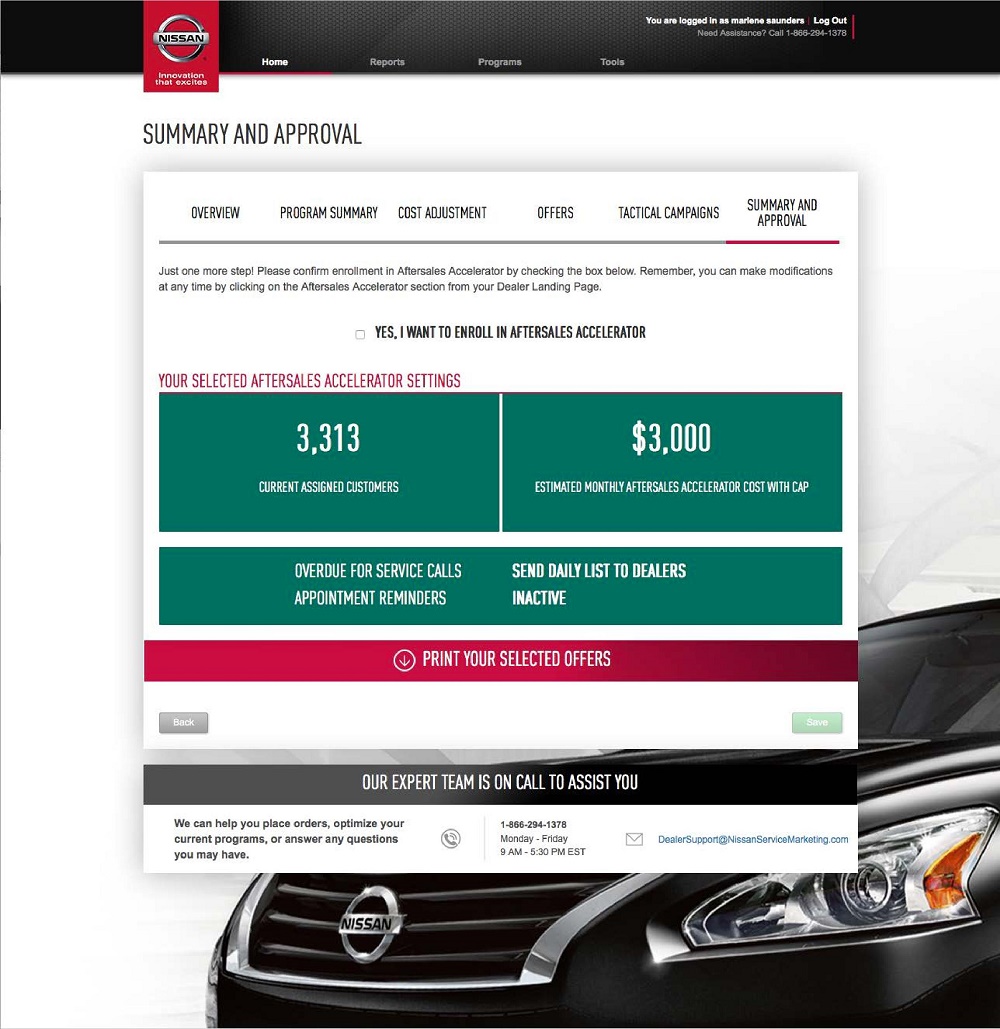
Nissan Dealership Enrollment, Dealer Landing Page, Coupon Services
Portal/dashboard for Nissan Dealerships to enroll in different promotions and offers.
Contribution:
- Managed the front end aspect and front end architecture for the enrollment portal
- Worked on back end services with Node.js
- Composed an all around testing plan to be used with continuous integration and presented a tool (SonarQube) for code quality and analysis
Technologies:
- HTML/CSS with Bootstrap (LESS)
- AngularJS, jQuery, Grunt, npm, bower
- Node.js with Restify, Sequelize, Swagger.io, PHP with Phalcon, ProcessWire
- MySQL, MS SQL Server
- AWS, Bamboo
- Karma/Jasmine Unit Tests, Mocha/Chai/Supertest/Sinon, Protractor E2E, SonarQube
D+H Mobile Mortgage Application
A responsive and dynamic mobile website for D+H’s mortgage lending solution.
Contribution:
- Worked remotely together with senior back end engineers on the client’s team
- Provided front end recommendations and estimations to features
- Proposed a front end unit testing suite for the client to use on their build servers
- Wrote documentation for knowledge transfer for project hand off to the client
Technologies:
- HTML/CSS with LESS
- AngularJS, Angular-Material, Angular-Formly
- Grunt
- Karma/Jasmine Unit Tests
Drivetest.ca
An online portal for booking and managing Ontario’s driving tests and appointments.
Contribution:
- Worked on booking feature on the website
- Investigated production issues and provided recommendations
- Handle performance testing
- Improve logging
Technologies:
- HTML/CSS with Bootstrap (LESS)
- AngularJS
- Java, Spring with Gradle
- Testing with JBehave and Thucydides
- Performance testing with Grinder (Jython), SOAP Web Services
- Bamboo CI/CD
Chrome Extension
MVP for a new start up
Contribution:
- Implemented front end features
- Assisted remote back end team from Poland on front end code
- Worked closely with UX Designer to determine if features are viable
Technologies:
- HTML/CSS
- ReactJS, Babel ES6, Gulp
- Java, Spring with Gradle
- MongoDB
- Microsoft Azure
Architech.ca
The marketing website for Architech.
Technologies:
- HTML/CSS with Bootstrap (LESS)
- AngularJS, jQuery, Grunt, npm, bower
- Google Analytics
- JHipster (AngularJS + Spring Boot)
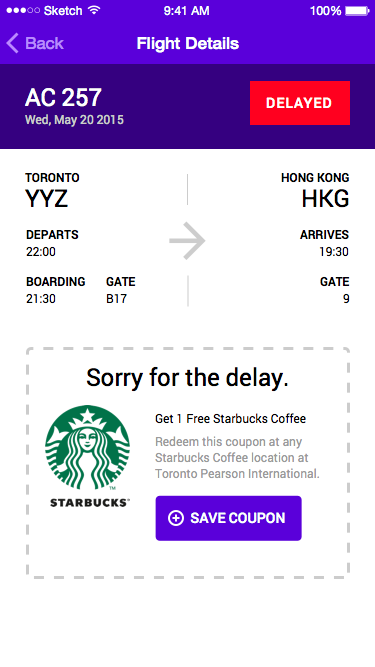
Redhat Airport Demo
Airport flight prototype created to demonstrate Red Hat technologies.
Technologies:
- HTML/CSS with Sass
- jQuery
- AngularJS
- Estimote beacons
- Hybrid iOS
- Red Hat JBoss

Sport Chek Interactive Gesture Video Wall



Air Canada Lounge Sensor Tracking



Nissan Dealership Enrollment, Dealer Landing Page, Coupon Services


Architech.ca

Red Hat Airport Demo