Hubba
Description
December 2016 - June 2018
Technologies: JavaScript, AngularJS, React, Node.js, Express
Hubba is a B2B commerce community in the retail space. Their network connects brands and buyers through machine learning and personal curation as well as providing tools for retail buyers that suggest new products to carry and allows them to search and discover brands within a set of search criteria.
I worked on multiple features using HTML & CSS and JavaScript with Angular.js and React. Other technologies include TypeScript, GraphQL, Redux, Jest, Jasmine, Git, Atlassian tools.
Other responsibilities include:
- Back End feature development using Node.js and Express. Other technologies include Amazon Web Services, Jenkins, Mongoose, and MongoDB
- Work closely with teams of designers, developers, and project managers in an agile team environment to create high-level technical requirements for features. In addition, run sprint planning meetings to explain and estimate tickets for feature work
- Participate in pair programming, code reviews, and mentored fellow developers
- Involved in recruiting developers. Including screens, interviews, and coding project reviews
- Write unit tests, integration tests, and end-to-end tests on various features throughout the application
Technical Achievements
- Added Yarn
- Integrated Rollbar JS Error tracking
- Angular vs React presentation/evaluation
- Shared UI Components with Angular ES6, Webpack (npm package)
- Shared Services with Angular ES6, Webpack (npm package)
- Added semantic-release to npm packages for automated publishing
- Conducting Interviews, Mentoring/Being mentored, Code reviews
- Angular modules format
- Automation e2e test suite
- E2E Testing Blog post
- Evaluate front-end frameworks
- Added Jest/Enzyme Snapshot testing
- Added eslint and prettier to increase consistency and productivity
- Created sharable CSS package (variables, typography, utilities with SASS/SCSS)
- Redesign of the entire application (font changes, UI kit changes)
Features
- Partnership messaging component
- Add hashtags on the create a product page
- Share call out button on the create a product page
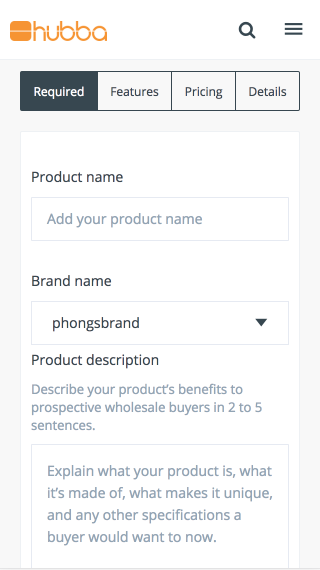
- Mobile Profile Pages
- Empty states for profile pages, product discoverable routing
- Pending connections scrollable panel
- Connections page on User Profile (created endpoints for getting connections)
- Logo blocker modal, upload image (drag and drop)
- Onboarding sign up flow for invited users
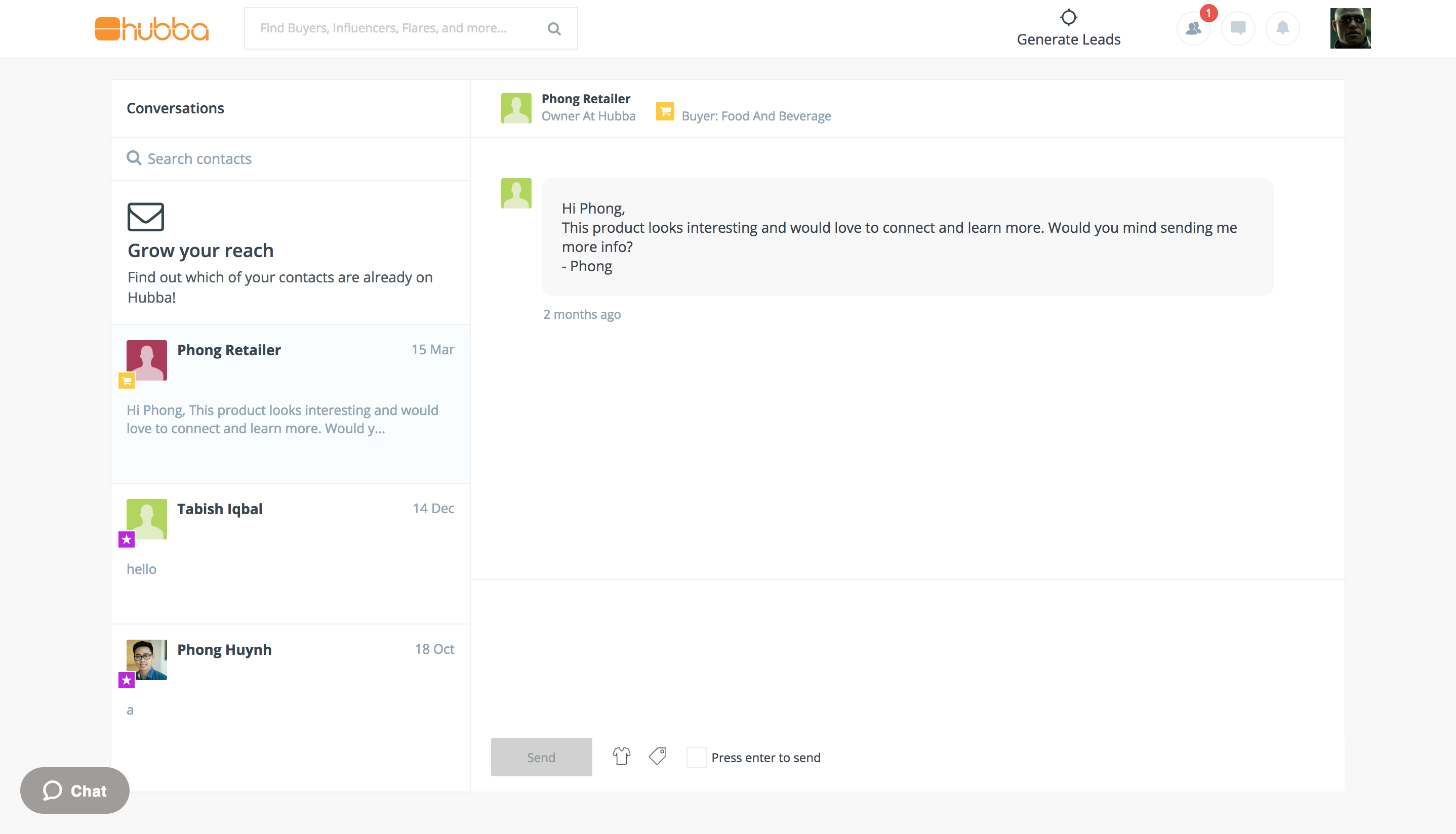
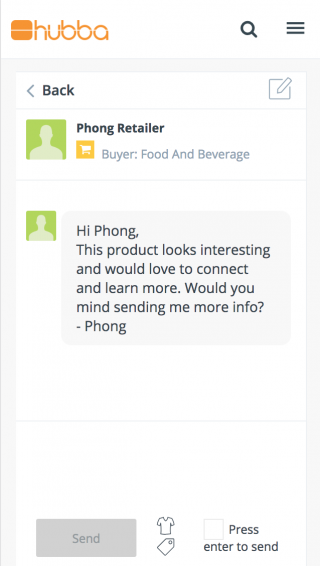
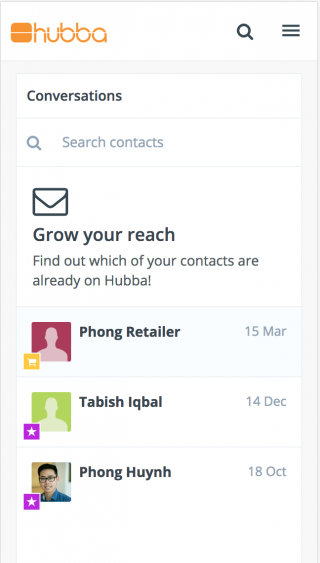
- Messages page (filter, search) (like Facebook Messenger)
- Edit Brand URL component
- Inline add brand logo modal
- Stripe payments
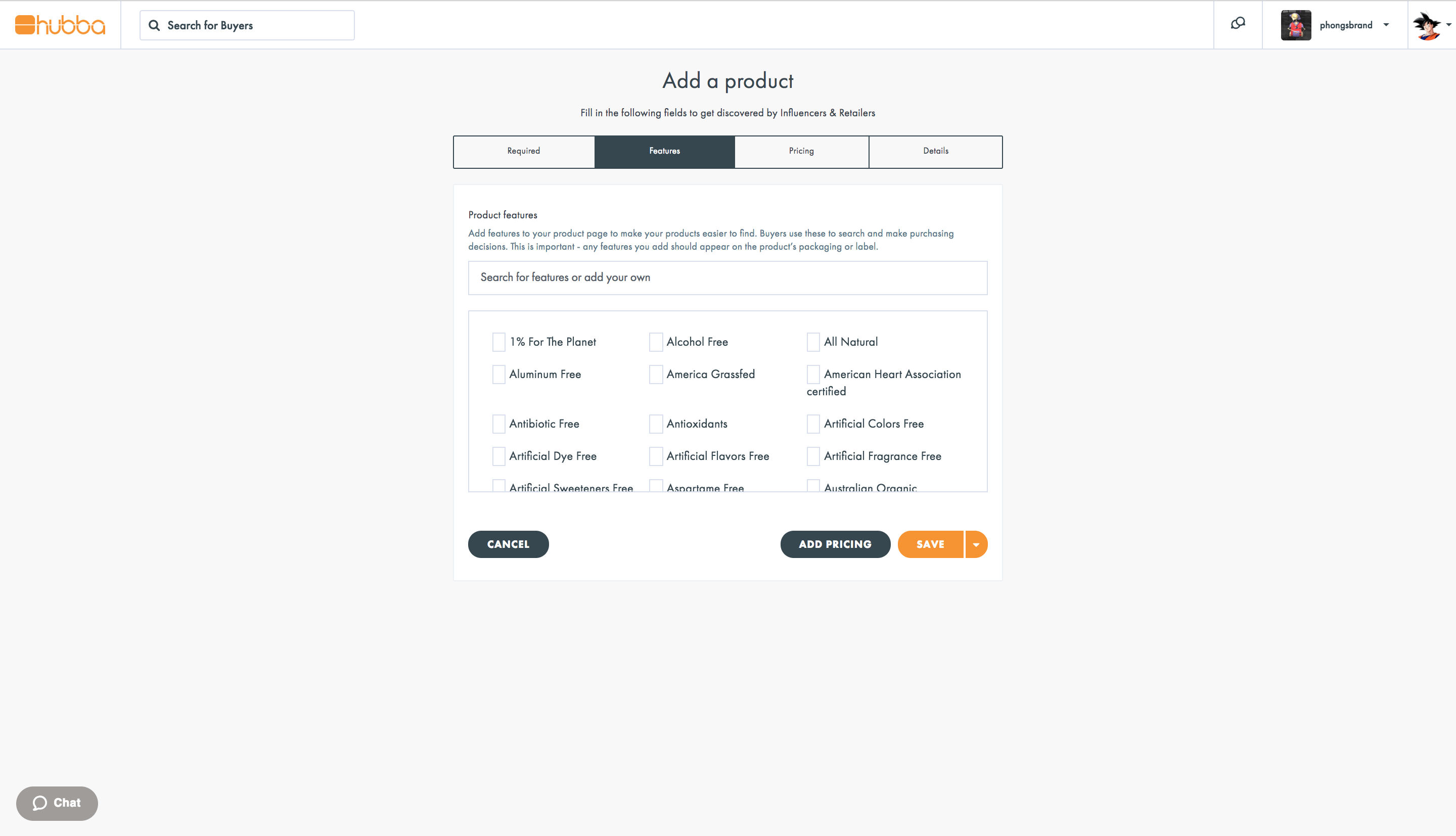
- Product features modal, typeahead component
- Pro Leads Page
- Added semantic-release to npm packages for automated publishing
- Groups page news feed (Facebook groups)
- Groups news feed Admin moderation page
- Product page carousel, full-screen carousel slider
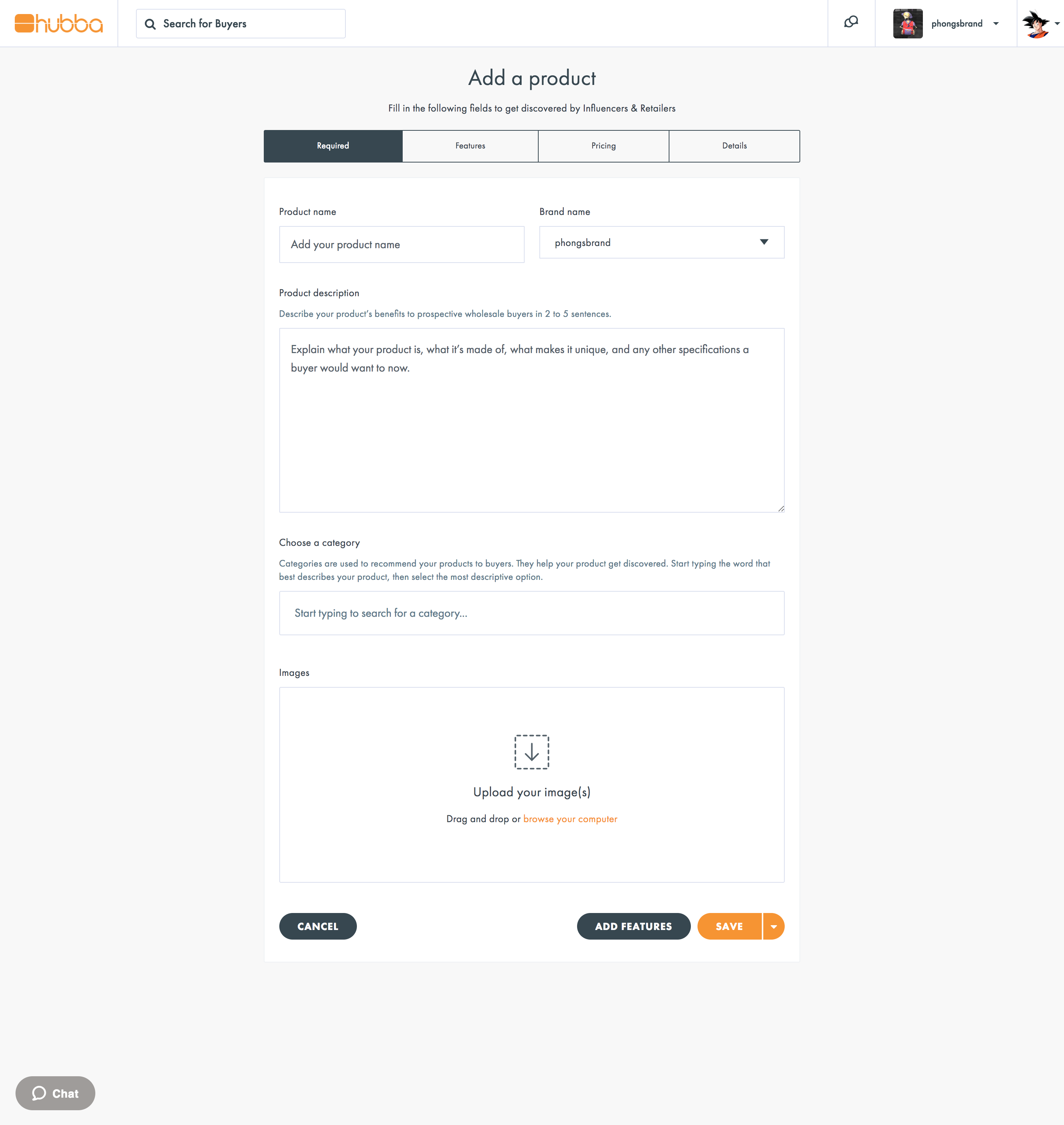
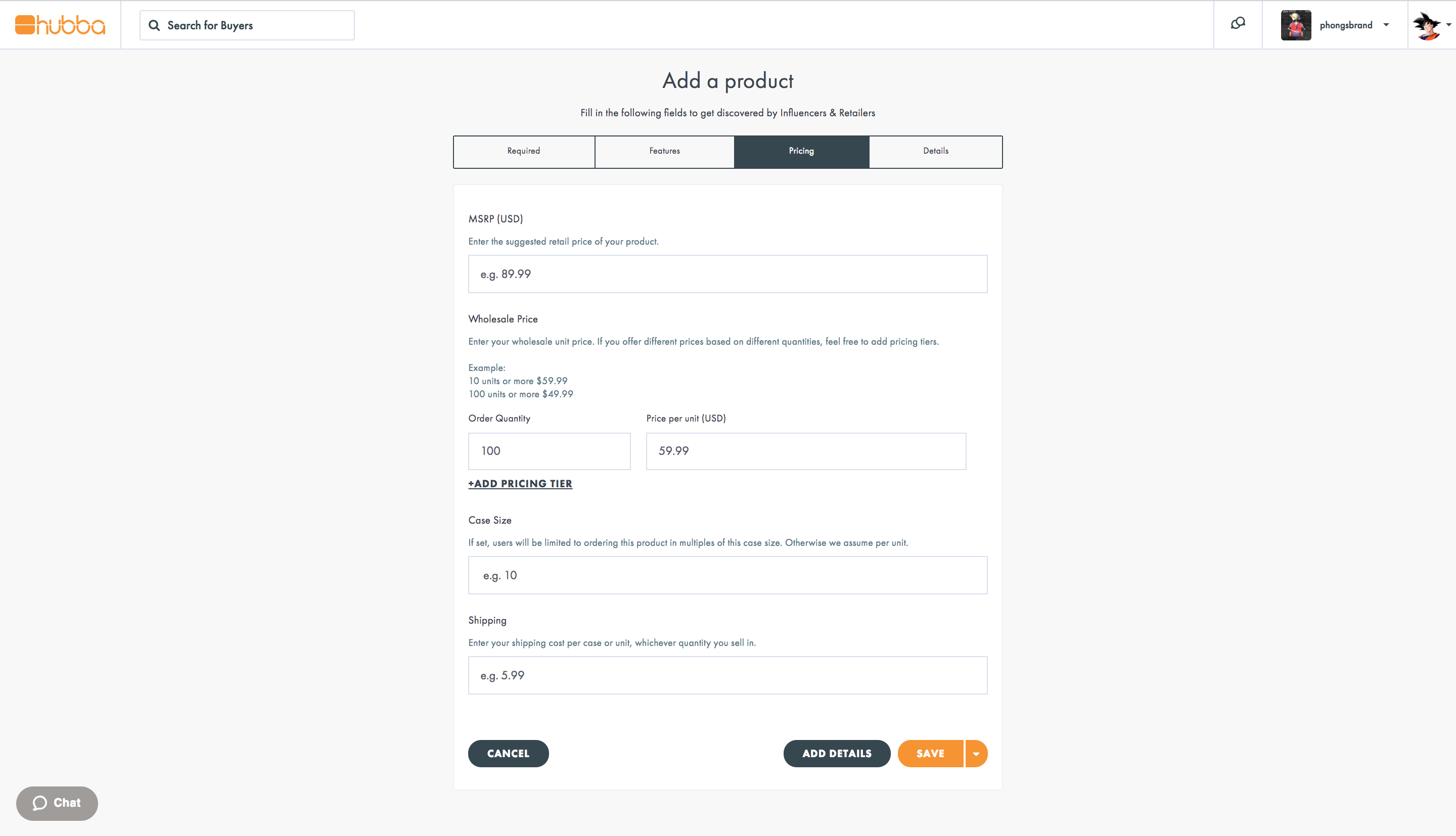
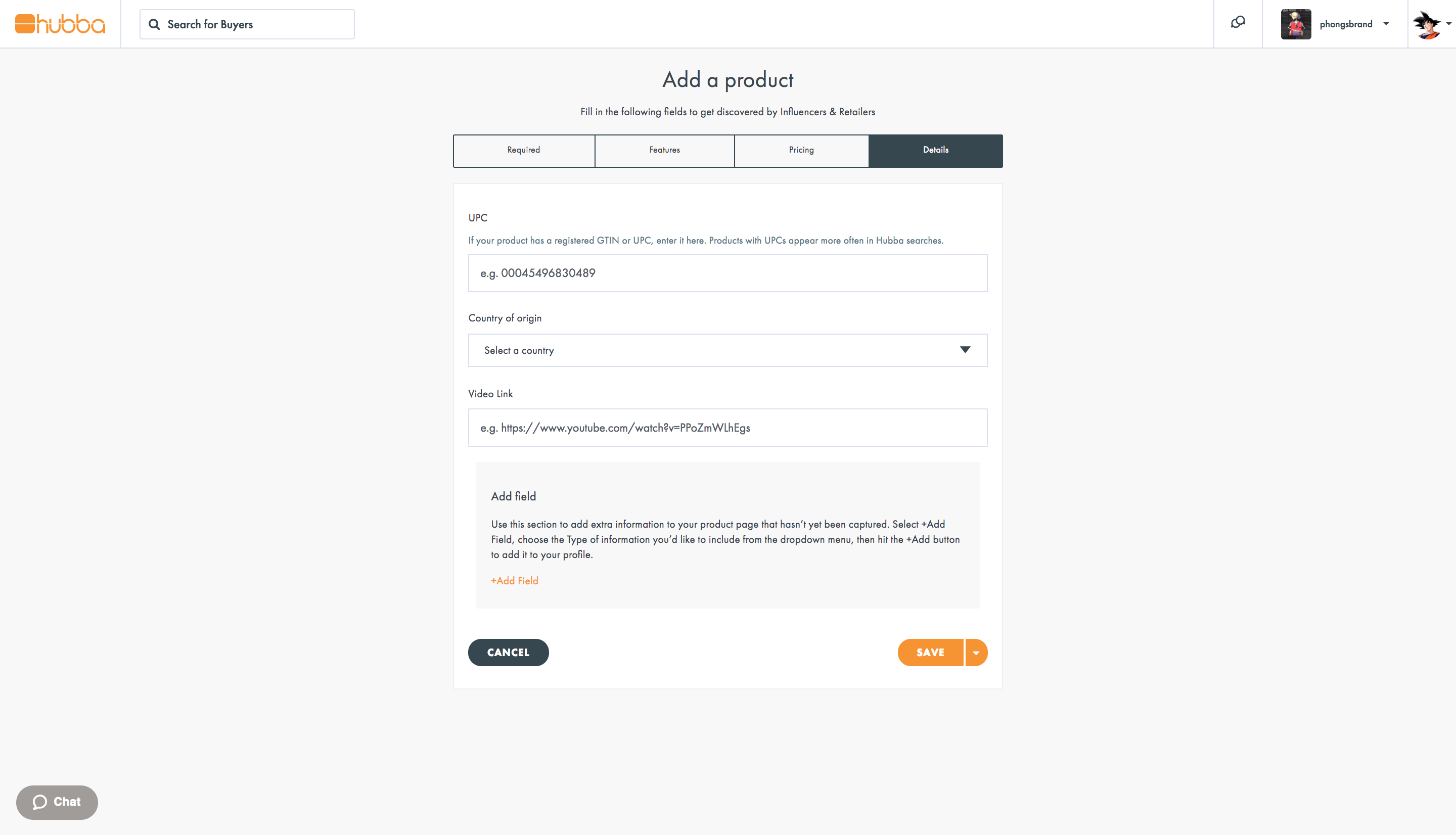
- New Product Create/Edit Page (dynamic form with tabs, validation)
- Product Create draft mode, updating endpoints
- Brand edit page
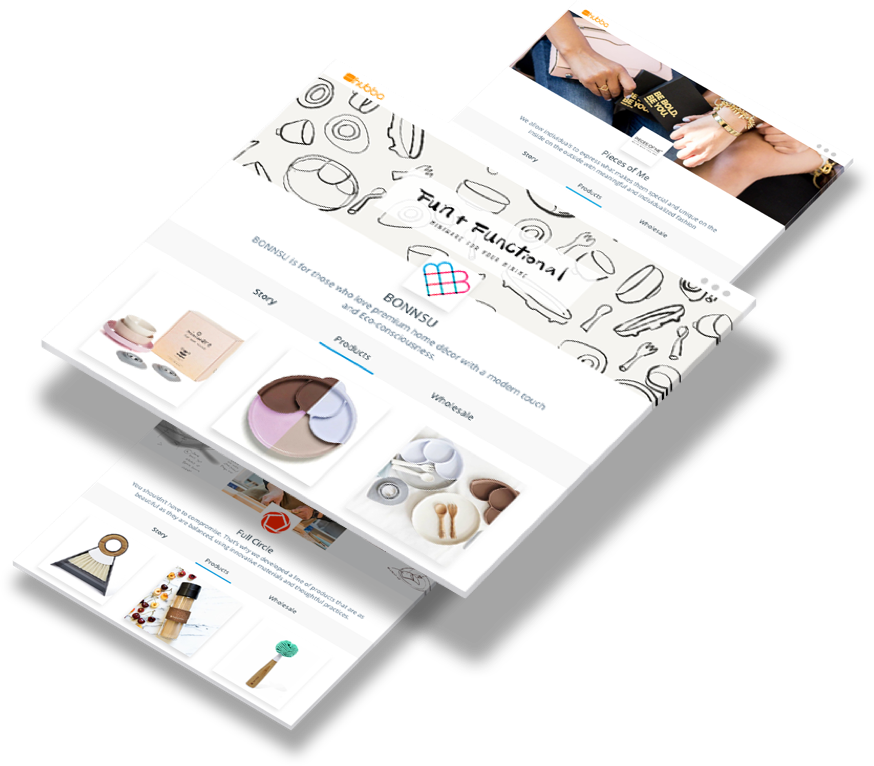
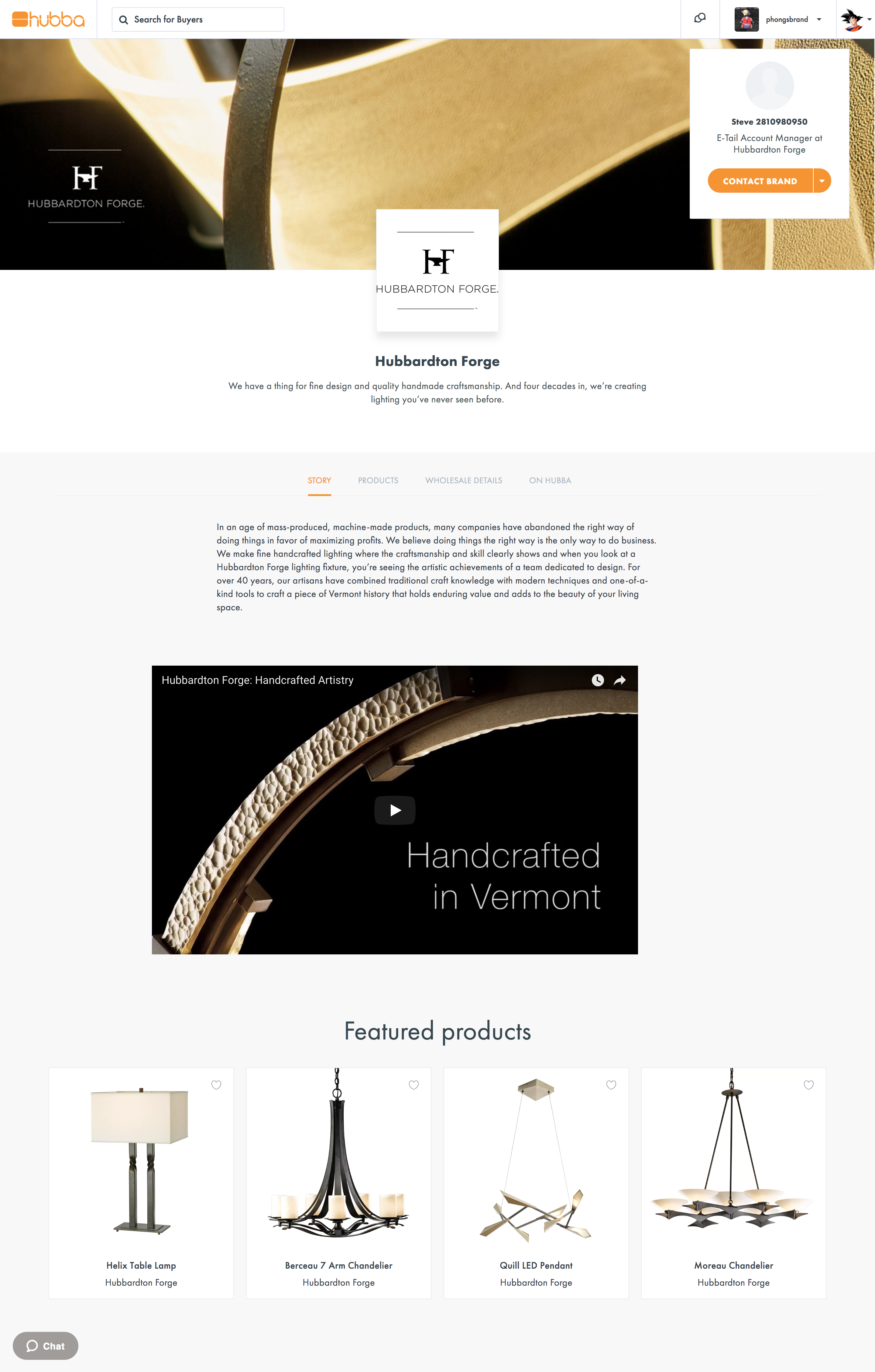
- New Brand Page
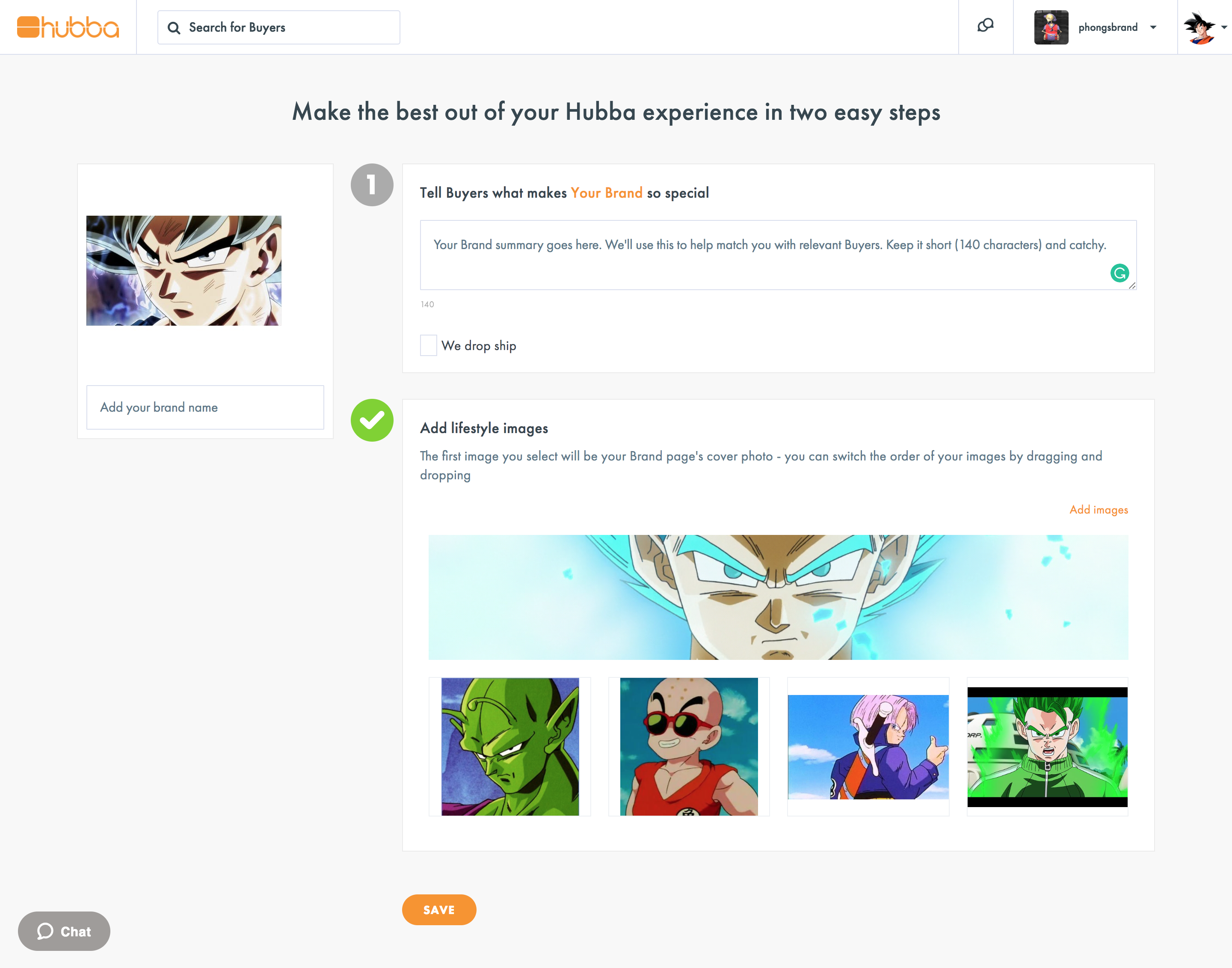
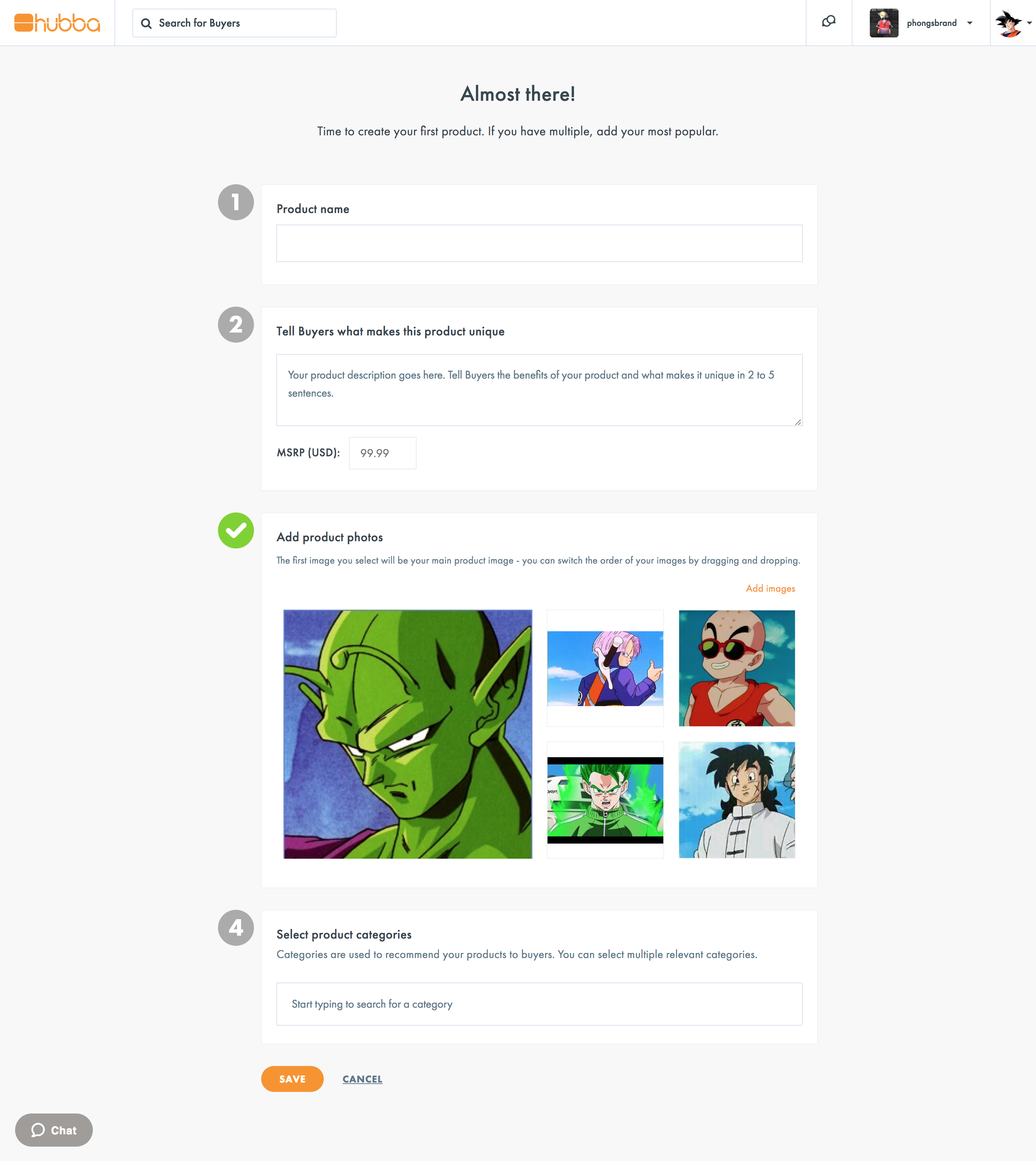
- Brand wizard, product wizard
- Brand submission page / Brand Pitch page
- New buyer cards
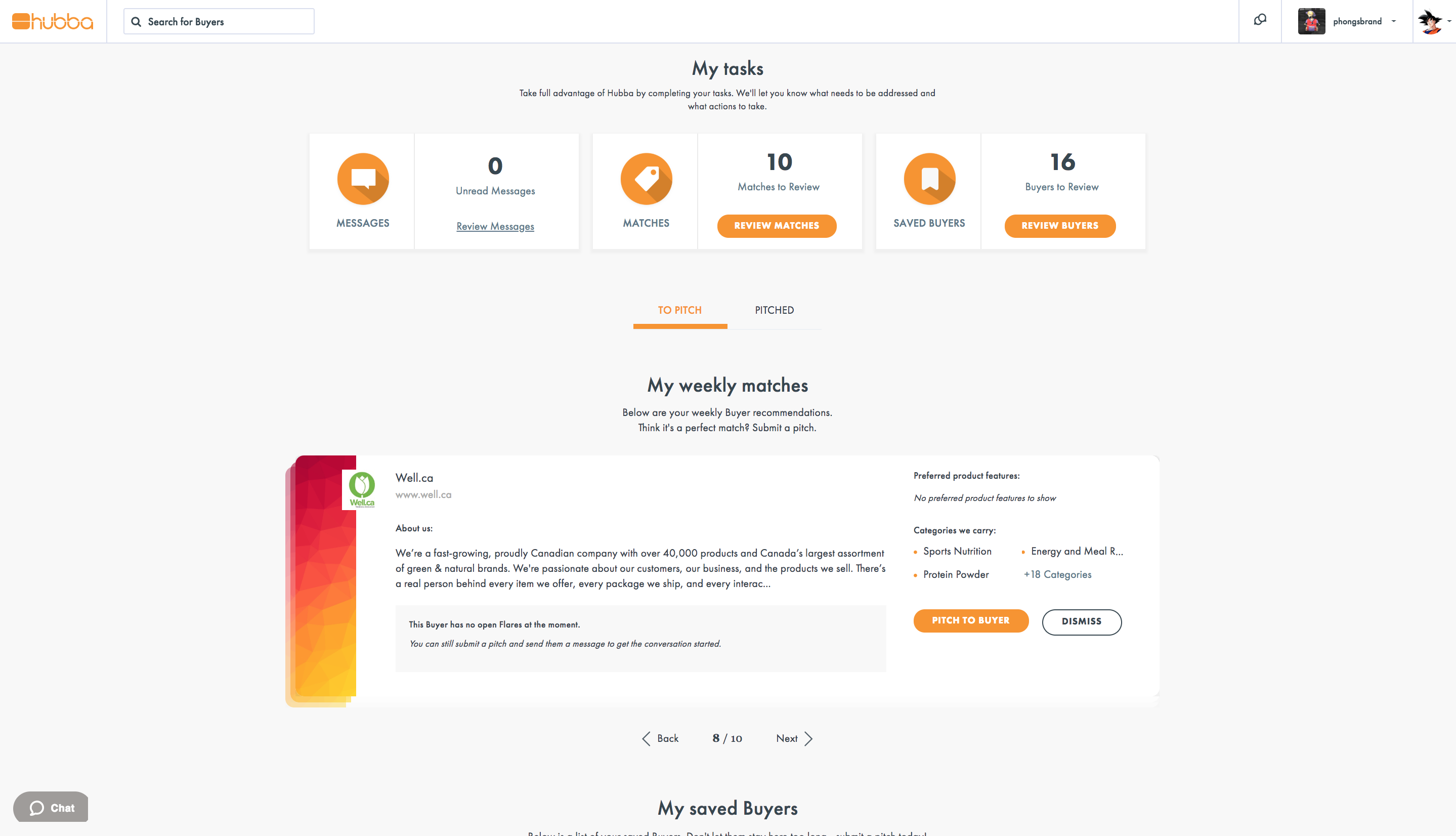
- Brand dashboard
- Weekly Matches stack slider
- Hooking up Machine Learning/Recommendations API calls
- New products carousel
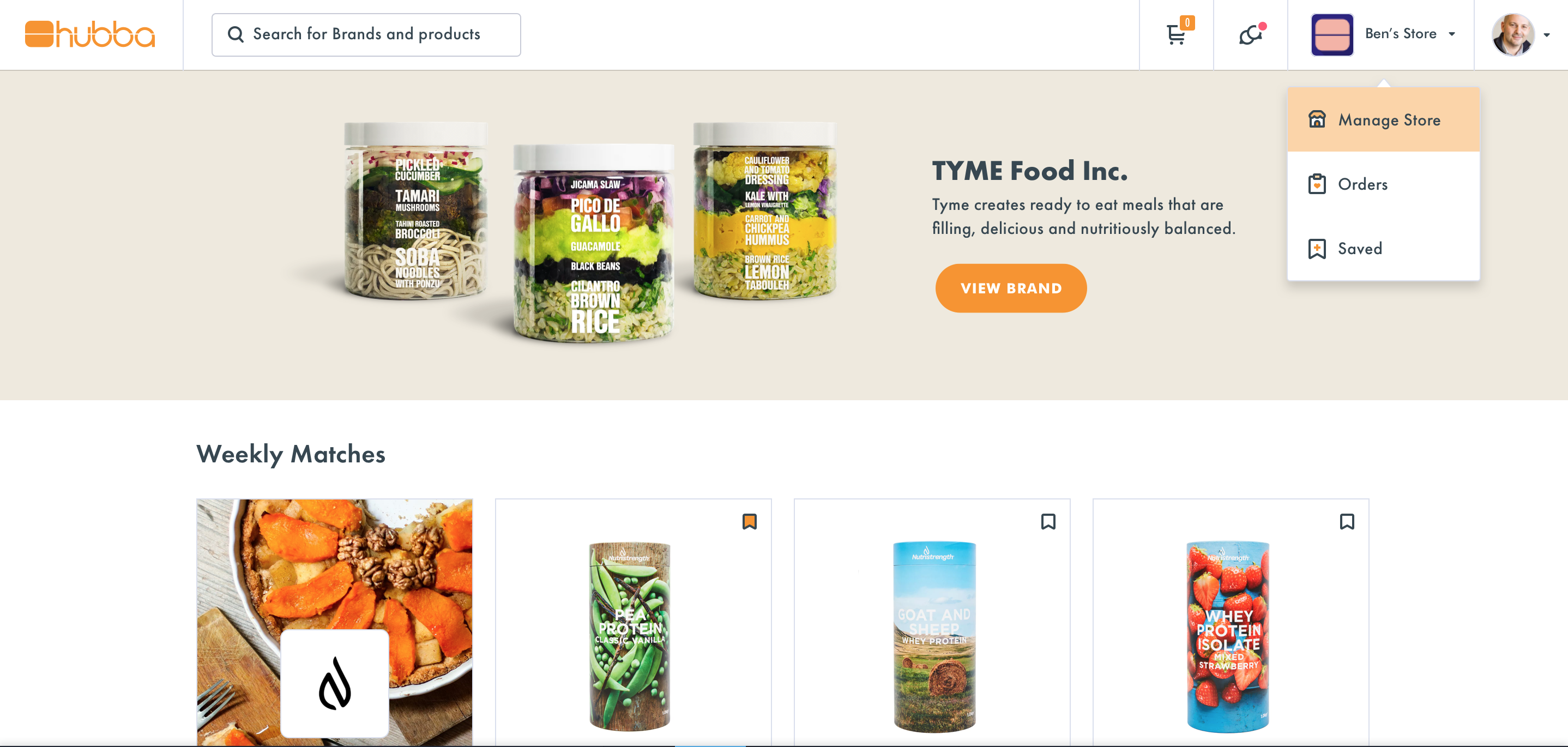
- New navigation bar (created new nav package in Lerna repo, using Apollo, GraphQL)
- Redesign of the entire application (font changes, UI kit changes)


Redesign (New navigation bar, fonts, UI)
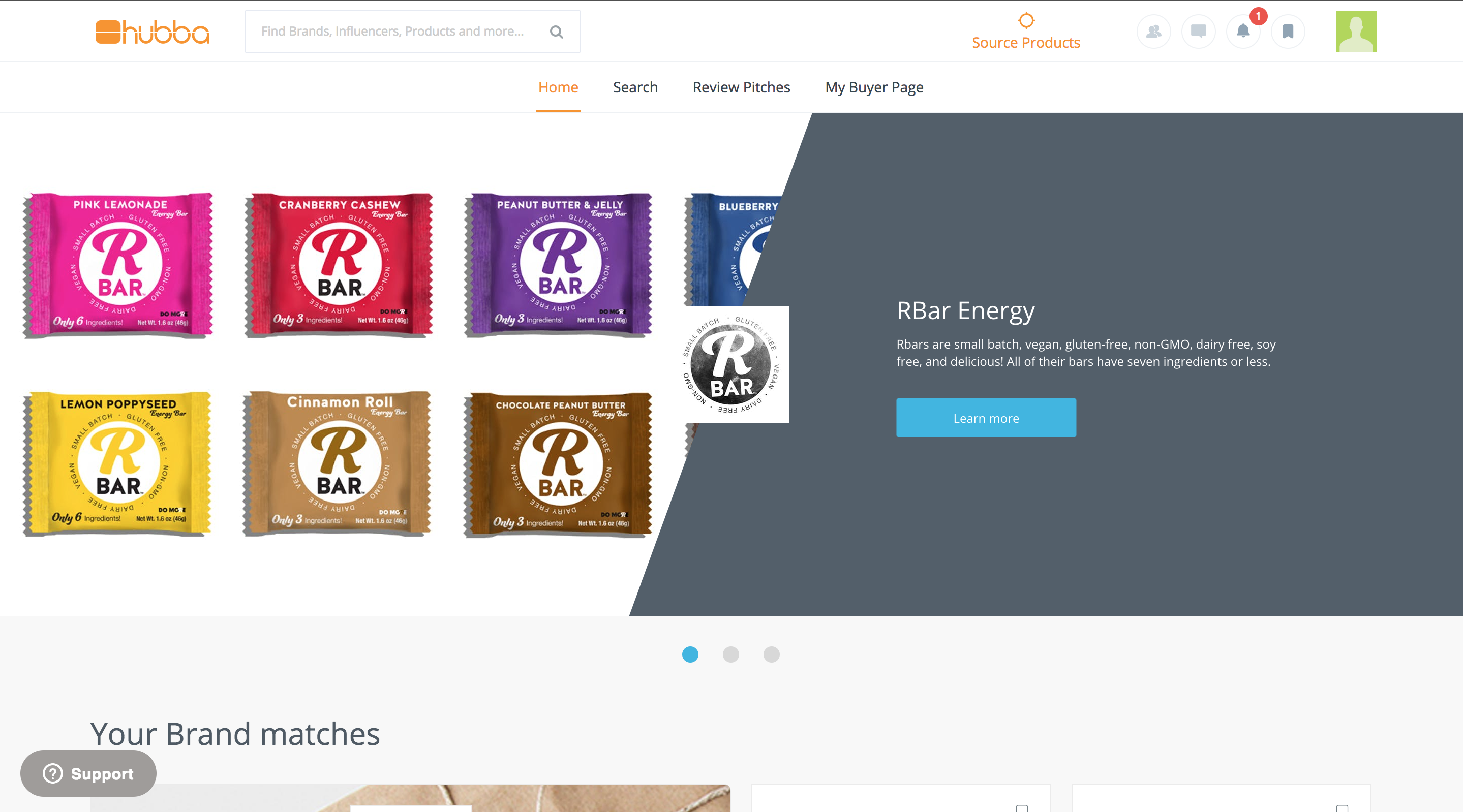
old design
new design

Brand Dashboard

Messages Page



Create a Product Form





Brand Page




Brand and Product Wizard